Nouveau p1x3L !
26 Feb 2013
Yellow !
Avec toutes mes avancées dans le domaine ces derniers temps je me devais de mettre à jour la vitrine. Voici chose faite. Pour faire court :
- Nouveau serveur
- Nouveau code
- Nouveau design
Pour faire long, je viens d'utiliser plusieurs frameworks (4 si je compte bien) pour développer ce nouveau p1x3L. Et on peut dire que tout ça m'a simplifié la vie à un point que je n'aurais jamais imaginé.
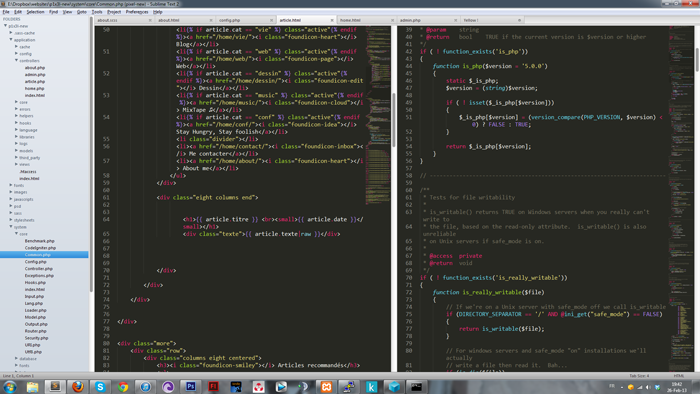
Sublime Text 2

En suivant l'excellent tutoriel gratuit de tutplus j'ai décidé de laisser tomber une bonne fois pour toute Dreamweaver et Emacs et de me mettre à fond dans un seul éditeur de texte.
Sublime Text 2 a changé ma vie ! Multi curseurs, raccourcis claviers à foison, Go-to anything... je vous conseille de faire un tour sur la première page de leur site qui permet de jeter un rapide coup d'oeil à ses fonctionnalités. Bref, mes mains quittent beaucoup moins le clavier qu'avant.
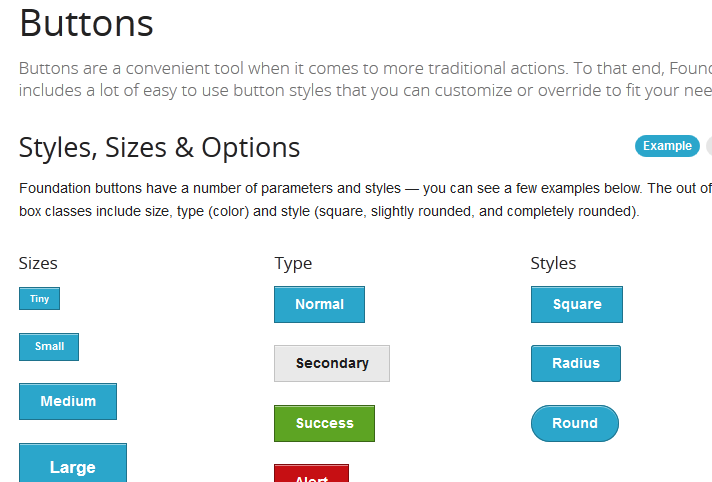
Zurb-Foundation

Après avoir testé l'excellent Bootstrap et le Foundation de Zurb, mon choix était fait. P1x3L serait refait via Foundation. Hormis les fausses excuses de Bootstrap sur leur utilisation de Less à la place de Sass, le fiasco des créateurs de Bootstrap ayant volé le code à Zurb (anciens employés de Zurb)... Mes raisons étaient portés sur le système de grille beaucoup plus pratique chez Foundation que Bootstrap, Les icones en font, Sass & Compass...
Bootstrap est pour moi un thème plus qu'un système de grille. Et j'ai beau adorer jouer avec, il m'arrive très vite de ne plus vouloir designer du tout et de chercher constament des solutions dans leur documentation plutôt que de jouer moi même avec le code.
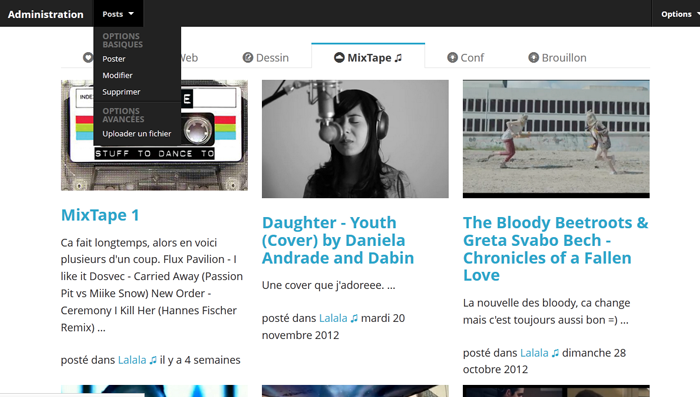
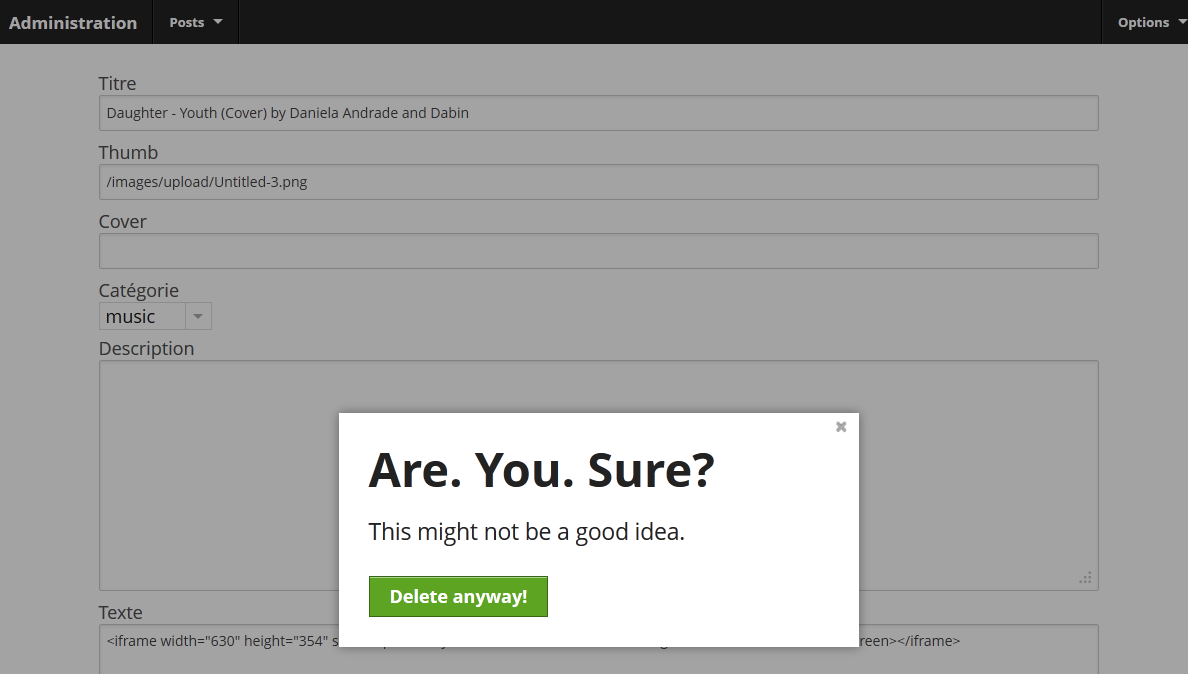
Hormis ce choix stratégique, l'utilisation de Foundation a vraiment brillé lorsque j'ai réussi à designer une Administration jolie et fonctionnelle en quelque minutes.
jQuery
Cela fait maintenant plusieurs années que je joue avec, si bien qu'il était juste normal que j'inclue jQuery dans le mix. J'ai du mal à concevoir faire du javascript sans jQuery à présent... Ci dessous, un simple code qui permet de cliquer sur un article. Tout ça juste avec les sélecteurs magiques de jQuery.
$('article').click( function(){
window.location = $(this).find('a').attr('href');
}
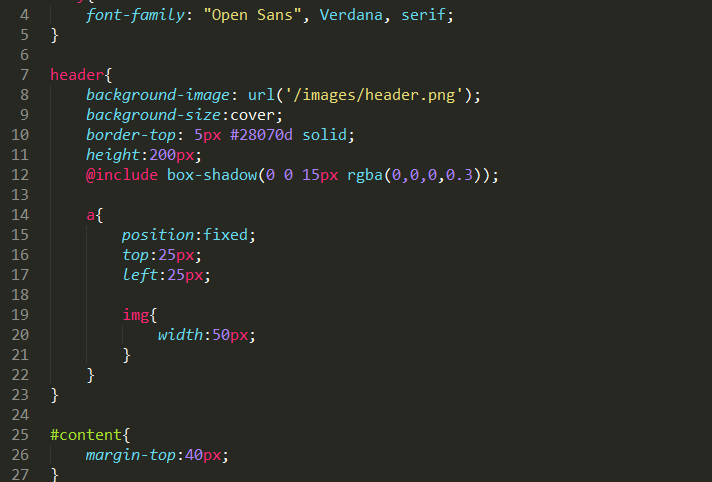
Sass & Compass

Je n'ai jamais aimé le CSS. J'ai toujours trouvé ça mal conçu et bête. Sass et son framework Compass arrangent beaucoup de chose. Je n'ai plus à chercher tous les préfixes possibles pour tel ou tel règle CSS. un @include border-radius(5px); suffit. Ca permet de faire un paquet d'autre trucs que je n'utilise pas encore assez (jouer avec les couleurs, variables, fonctions, nesting...).
CSS est donc devenu plus plaisant, même si c'est encore très loin d'être un monde parfait (optimisation des sélecteurs, cross-browser testing...)
Code Igniter
Finalement, j'ai décidé de me mettre à la programmation objet et au MVC après ces longues années de refus (venant du fait que je fait ça à titre non professionel, donc pourquoi perdre du temps avec ces choses la). J'avais bien tord, c'est un plaisir de coder avec un framework php ! Couplé avec TWIG pour les templates et tout est propre.Le plus beau dans tout ça, c'est toujours dans la partie administrative du site. Partie toujours éprouvante à coder, designer, etc... sauf avec Code Igniter.